While I was writing a blog post a couple of days, I realized an error appears says, the response is not a valid JSON Response in WordPress while uploading images.
Generally, plenty of errors can be discovered while uploading images in WordPress.
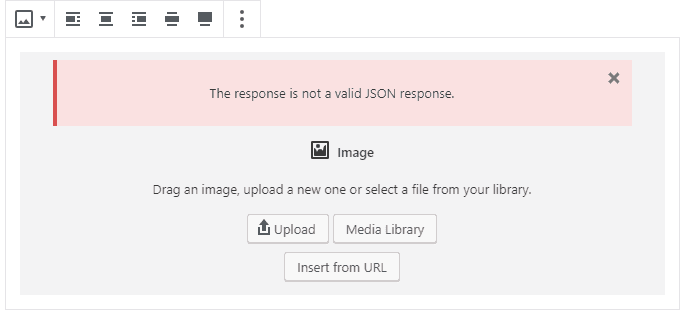
This was pretty much weird. Here is how it looks like!

It was new for even me. I had explored a few forums about the same, and most of the folks are facing this in recent days.
Image Uploading Fails in Gutenberg Editor
Though Gutenberg is being revolutionary and comes with plenty of features and Gutenberg block plugins are an ultimate add ons to the community. According to some folks, it’s a new WordPress Gutenberg error. Probably REST API didn’t work while uploading the images. And others have other reasons too.
But, who can wait for the updates and bug to be fixed?
Question is How do I solve ‘the response is not a valid JSON response in WordPress’?
We need a solution. While troubleshooting this issue. I had to check for an internal issue, I installed a plugin Health Check to dig what is causing it. But, that didn’t take me closer to the investigation.
Finally, I found two workarounds, both work good and you can get rid of that error.
Fix 1 – The Response is not a valid JSON response
It’s pretty simple to get rid of this error and upload your images successfully.
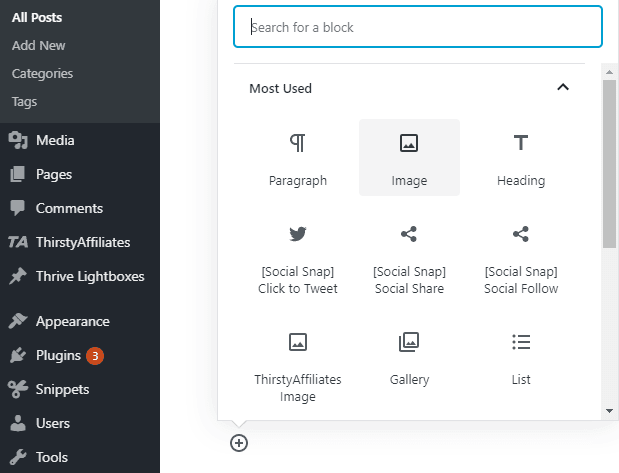
Step 1. Select Add Image from your Gutenberg block.

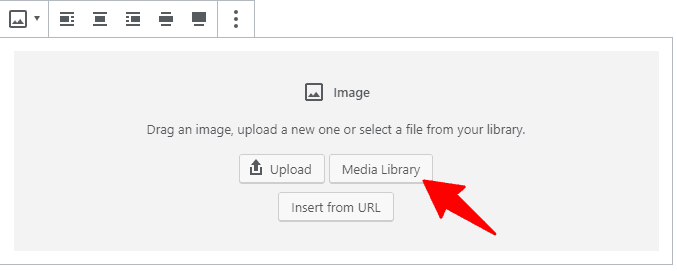
Step 2. Now, instead of clicking on upload traditionally for uploading an image, Select Media Library.

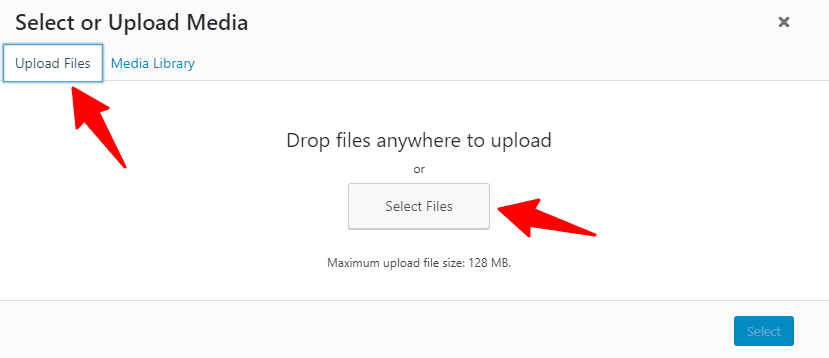
Step 3. From this window, switch to the tab Upload Files – Select Files. And browse the image from your local drive.

Surprisingly this step will let you insert the images successfully without any error. 🙂
Though, it’s not a permanent solution but a perfect workaround if you don’t want to stop your work until WordPress releases their next update or patch.
If you would like to have all the permanent image error solution. The next method that will solve the error response is not a valid JSON response.
Method 2 – Avoid Error While Uploading the Images in WordPress
This is even simple, all you need to do is install a plugin available in Github and the error will be no more.
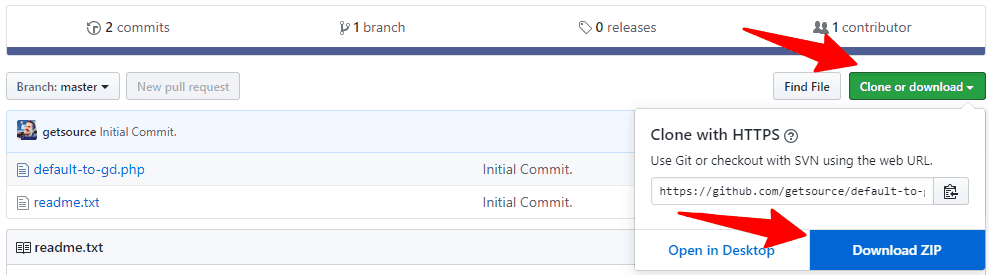
Step 1. Download Default to GD plugin WordPress Plugin

Step 2. Install the plugin in your WordPress Site…
Step 3. You are all set no changes required at all.
One of the workarounds will definitely solve the issue of uploading an image.
Note: Well, if have done all the above and it hasn’t solved the issue.
Hmm.. You have to ditch Gutenberg editor then at this point until it gets fixed by WordPress.
The only thing you could do is, switch back to the classic editor plugin. Install and the problem will be fixed.
Do you like the trick to upload your images?
I have tried this above method personally on my site, and both worked for me. I now got rid of the response is not a valid JSON response error.
In fact, the plugin method will solve all the image error happens while uploading a picture on your WordPress site.
Thanks Navin,
You helped me to sort it out. Keep Going On
Hi,
Method 2 – Avoid Error While Uploading the Images in WordPress
Doen’t work for me. thx
Really a nice tip.
I don’t know if these solutions can help in my own case.
I receive the “response is not a valid JSON response” error notice only when I update a post in draft and publish modes.
I will try.
Thank you
Thank You. My Problem Solve It.
It seems to be a “Theme” problem using blocks, I removed my page image and left just TEXT and it still gives the same error when hitting “Publish” – no good, trying another theme!
Thank you! Solved my problem with method 1.
Nothing here fixed anything. This was working perfectly apparently until I installed some updates. I switched browsers. Same result. Select or Upload Media is blank when Upload Files tab is selected in the one fix. The second fix made absolutely no difference at all.
It worked perfectly. Then I installed updates faithfully. Then it broke. Was it untested?
I’m running multi-site, multi-domain. And I cannot undo those and fold them out into single domain installations without an insane amount of work. Permissions on the directories involved did not change and appear to be correct as they were when things were working. The ONLY thing I can think of that changed is that I installed updates.
Now I get the JSON message. When I try one method, it appears it will let me upload pictures. But when I do, it complains about the JSON error. When I try the alternate way, it just gives me a blank “Upload Files” page under the heading and menu. If I clip the Media Library tab, the pictures I uploaded from the past few years are all there in place. I just cannot upload files. I imagine I could upload them in Linux by hand. But things don’t work properly at all.
Hello NAVIN Bro
Your article helped me a lot in fixing this JSON image adding error. I faced this problem several times. I ignored this, but today I googled it. And found your article. It is so simple to fix this problem as you have described.
Thanks for this bro.
I was aI uploaded my file from Localhost to Online Server. I am not able to update any content type even I am not able to delete the sample page content. Is there anyone who can guide me and help with WP Plugin’s option.
same issue here with adding a new page after updating to 5.3. Thanks a ton
This error come after i update to new wordpress
Thanks dude, now i can upload image without problem
Am trying to create a new page in wordpress am getting the json error when I publish the page. Please help.
I have also the same problem in my WordPress when i create a page.
same here
please tell me how can i solve it
I have just solved this issue, so I just want to share it here for the others. It took me 3 hours to bypass the “The Response is not a valid JSON Response” and finally upload an image.
Solution:
Download the classic editor plugin, and this problem will be solved automatically.
https://wordpress.org/plugins/classic-editor/
Then wait until WordPress solves this problem to switch back to block editor
HI! I just had the same issue with one particular image and my problem was that it had Thai letters in the title/URL. I removed the characters and it was fine. It might be the same with other characters like : ; / etc. Hope this helps anyone!
Updating failed. The response is not a valid JSON response
when we upload images this error was show please respond to me?
Have you tried the troubleshooting methods described above?
Hello NAVIN Bro
Your article helped me a lot in fixing this JSON image adding error. I faced this problem several times. I ignored this, but today I googled it. And found your article. It is so simple to fix this problem as you have described.
Thanks for this bro.
For me, it was because I created my SSL certs and then changed my permalink to post name in wordpress. So all I had to do was renew my SSL again and everything worked fine.
Same problem showing here
publishing failed. Error message: The response is not a valid JSON response.
How can we resolve the issues to publish post?
I installed Classic Editor Plugin and Problem Solved.
Thank you for sharing these methods also.
thank for Sharing good Detail I m Using This
Ohh thanks
You’ve been so so much helpful
Nice content..
I was literally getting tired of this
“Updating failed. Error message: The response is not a valid JSON Response” problem.
But thanks once again very very much.
My Problem Solved.
thanks for help
Hey the next time this happens please get your hands dirty with a little development stuff.
open up the Chrome Developer tools (View > Developer > Developer Tools)
With the developer Tools open , switch to the “Network” tab inside of the developer tools.
First, get a little comfortable with the “Network” tab– it’s a little tricky if you’ve never seen it. use the slash-in-circle icon (“Clear”) to clear the list of what you’re looking at. that is your friend.
IN THE OTHER WINDOW (with your WP Admin), repeat the actions that lead to the bug
When you make the upload, there will be a background request to an endpoint like
media?locale_user
this request will appear immediately when you start the upload and it should itself as “finished” when the upload is complete.
You will want to screenshot the Headers (both Request & response) and also the “Response” tab which shows you the response from the server.
in my case, I am finding that there is some errant HTML being inserted into the JSON response that is telling the user to redirect to where the media is
this is a bug and should be reported to the WP maintainers.
Awesome…Thanks for the great post. It help’s me!
why mine has appeared when I publish a new page, can anyone help me fix it?
ARRRRRRRRRRggggggggh,
Changing my Permalink settings fixed this error.
Hi dear.
I also have the same problem but little different.The error was occurred when i was updating my about us page.so can you help me out?
Thank you!!!!!!! I’ve been so frustrated- this was very helpful.
Thanks for the tips! Using the first fix of uploading via the media library helped me to realize I was getting the error mainly because the image I was using was too large (I’m still new so I didn’t know the specs I needed). It wasn’t telling me what the real issue was when I was trying to directly upload it.
I had this issue again with a different issue and after resizing it properly it still wasn’t working. I went and updated all my plugins, cleared my cache, saved my work and refreshed the page and then tried again and that worked for me.
i had did anything but not working. can help me?
Clear the cache and log out and re-login again
thank you so much for this great tip. I was having the same issue and I couldnt fix it until I found your site.
Glad it helped you to fix the JSON issue.
Thanks a lot this have Help me.. Great!!
Thank you so much! Fix 1 worked perfectly.
I’ve had this error message a few times before, but other times if I’ve tried a few times to load the image or come out of the site and tried again, it’s worked eventually. But not this time.
Really pleased to have your fix.
Thank you – your method took two minutes to solve a problem I’d been working on for an hour! Appreciate you taking the time to share the solution 🙂
Thank you, thank you, THANK YOU!! Did the upload from Media Files and it worked beautifully!
the amazing post really help full
Thanks, your solution saved my times!
Thank you!! the second solution worked wonders!!! after a ton of research this finally did the trick!!!
The second fix worked! I haven’t been able to load any pictures in nearly a month. Loaded the plugin and it worked like a charm! Thank you!
method 1 just helped me. I spent over 20 hours with my host trying to figure this out in the past week for 2 sites. Odd that they both had this problem at the same time. One ended up being a firewall problem, the other, I removed the post photos as described in step 1 and uploaded them again and it worked. Thank you so much for this help!
Though I haven’t encountered the JSON error when uploading or editing content to pages I am getting the error when trying to edit/update widgets. Any help would be appreciated.
For editing/updating your widgets just install the Classic Widgets plugin and it works again. 🙂